In the bustling world of Discord, creating an attractive, informative Carrd can set you apart. It’s not just about making a statement, it’s about crafting a digital calling card that reflects your unique persona. But you might be wondering how to make a Carrd website for Discord?
Fear not, because we’re here to demystify the process. Whether you’re a rookie on Discord or an old hand looking to up your game, this article is your step-by-step guide to creating a Carrd that’ll surely turn heads. Let’s investigate into the nitty-gritty of making a Carrd for Discord, shall we?
Key Takeaways
-
Carrd is a user-friendly online platform to create free one-page sites, used extensively within Discord for server promotion, community hubs, and event organization.
-
Creating a Carrd account is simple and involves signing up, selecting a template that best fits your Discord’s persona, and customizing the template with relevant text and images.
-
A Carrd for Discord is created in three steps: sign up & choose a template, customize the template, and add interactive elements to facilitate user conversions and engagement.
-
Carrd offers flexibility to customize the website by adding or removing various elements. From deleting default text to setting page width and adding containers, it tailors to your specific needs.
-
Adding text and images to your Carrd enhances attractiveness and relevancy. Managing text elements and properly uploading images majorly boosts engagement.
-
Enhancing your Carrd involves adding features like icons, slideshows, dividers, buttons, and even countdowns, which can significantly increase user activity.
-
Linking your Carrd to Discord enhances visibility and engagement, promoting more interactive connections between the Carrd site and Discord channel.
-
Publishing your Carrd website involves adjusting language setting, publishing, and testing, which can positively impact community engagement and digital presence.
Understanding Carrd Websites for Discord
Before diving into function, it’s crucial to first understand the tool. Carrd, a free one-page site builder, has been simplifying website creation since 2016. Known for its user-friendly interface and affordability, it forms an integral part of many digital toolkits.
What is Carrd?
Labeled as a one-page site builder, Carrd offers a straightforward interface for crafting elegant, responsive websites. It thrives on simplicity, without sacrificing variety or quality. Its range of uses spans from setting up a business profile to creating landing pages for promotional activities. Both novice and experienced individuals will find Carrd’s interface ideal for quick, hassle-free site development.
Importance of a Carrd Website in Discord
Among its various uses, Carrd has found a niche within Discord community management. Users typically employ Carrd to create Discord-specific sites, serving various purposes, which we’ll note below.
-
Discord Server Promotion: Carrd facilitates the promotion of Discord servers by allowing users to provide essential server details and promote their unique communities.
-
Community Hubs: A Carrd site can function as a community hub, containing resources, rules, and other vital information for Discord users.
-
Event Pages: Carrd becomes instrumental when organizing Discord events. Users can draft event details and even manage RSVPs in no time – a valued capability when coordinating large-scale events.
In a digital world crowded with voices, Carrd offers an engaging way to rise above the noise and deliver streamlined content that compels action. Utilizing Carrd in Discord communities fosters connection, enhances engagement, and simplifies event organization. It’s a tool that brings vast possibilities to your digital endeavors.
Starting a New Carrd Website for Discord
Process of creating a Carrd website for Discord involves a few straightforward steps. Let’s dissect this process down into three main stages:
-
Sign Up and Choose a Template
-
Customize Your Template
-
Add Interactive Elements
Sign Up and Choose a Template
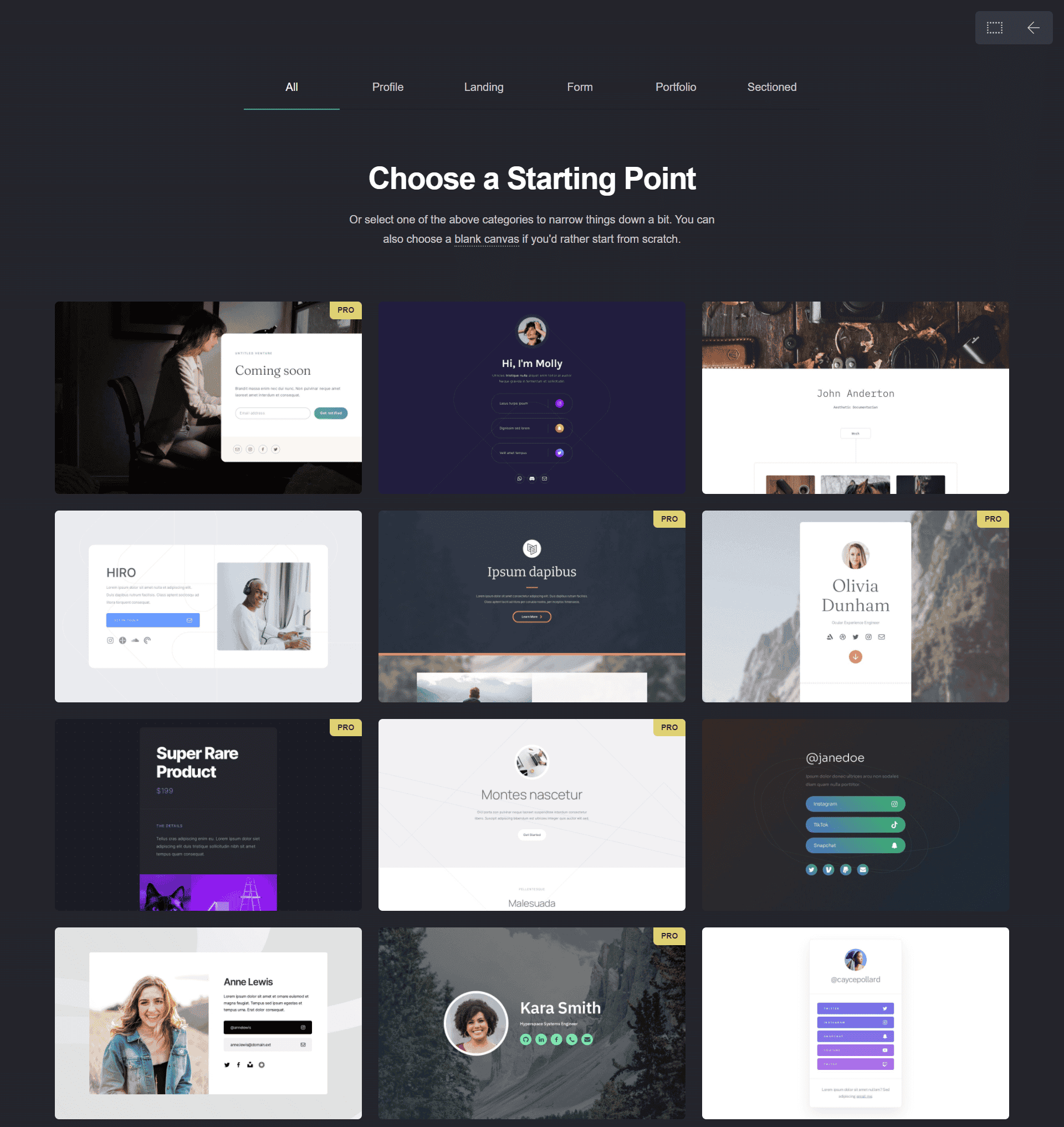
Initially, visit Carrd.co and select “Get Started.” If you’re already a Carrd user, log in with your account details. Look through the diverse array of templates on offer there. It’s smart to pick a theme that complements the vibe of your Discord community.

Customize Your Template
After selection comes customization. Transform the chosen template into a personalized webpage reflecting your Discord server’s quirks and qualities. There’s no dearth of tools for you to change colors, fonts, and layouts, and add your own text, images, and other elements. Also, consider adding sections that exhibit your Discord server’s primary features such as a description, rules, and invite links.
Add Interactive Elements

The last might be the most dynamic step of all. Inject interactivity into your Carrd by embedding a Discord invite link or a widget. This way, users can join your server directly from the Carrd. Got a form or survey you want filled? Adding a contact or signup form to your Carrd lets you acquire user details or feedback seamlessly. It’s also worth mentioning the compatibility of Carrd with third-party services like EmailOctopus, which can simplify tasks such as managing email subscriptions.
By following the above three steps, not only can you design a Carrd that effectively mirrors your Discord community’s essence, but also unlocks new levels of user engagement and conversion for it. Combine the power of Discord and Carrd today and step up your community-building game.
Customizing Your Carrd Website for Discord
Optimizing a Carrd website requires adding, modifying, or deleting various elements to tailor the design to your specific needs. The flexibility of Carrd allows content creators, influencers, marketing freelancers, and business owners to create distinctive single-page websites for Discord communities. These carrds can enhance user engagement, conversions, and sales.
Deleting Default Text Element
Eliminating a default text element narrows down the contents of your Carrd to the essentials. Just click the text element to open the properties panel. Next, hit ‘Delete’ situated at the bottom of the panel. It’s an effortless way to remove unwanted default texts and maintain a streamlined design.
Setting Page Width
Carrd ensures your website’s responsiveness, automatically adjusting itself according to the visitor’s screen size. It signifies that setting the page width becomes redundant, making Carrd a fuss-free page building experience. Further, Carrd’s auto-adjust feature creates an imperative balance between the content and the voids. It helps in retaining the visitor’s attention span and achieving business goals.
Adding Containers
While there’s no explicit mention of containers in Carrd, you can simulate them using the ‘Add Element’ option. Opt for numerous elements that mimic the function of containers. It’s a smart trick to compartmentalize information on your Carrd, so enhancing its readability and functionality.
Working with Backgrounds
Engaging backgrounds bring a Carrd website to life. Quench your aesthetic thirst by setting the background to any color or gradient. Alternatively, you can upload an image or set up a slideshow or a captivating video. To do this, click the site’s background, then edit accordingly. Backgrounds can significantly impact your Carrd website’s vibe and can play a vital role in grabbing visitor attention. Hence, use this feature to establish a visually appealing Discord Carrd website.
Adding Text and Image Elements
Taking a dive further into enhancing your Carrd, we are bringing you two essential guides: one on managing text and the other on uploading images.
Managing Text Elements
When it comes to crafting your Carrd for Discord, as important as it is to add text, so is managing it. Optimizing content can greatly ramp up your page views and user engagement levels.
Here’s a summarized checklist to guide your text element management journey:
-
Access Text Element: Simply click on it to reveal its properties panel. Here, you can make all the necessary tweaks and changes.
-
Customize Text: The properties panel also allows you to tailor your text to better suit your aesthetic. You can modify the color, font, size, and weight utilising the Myriad customization options shown in the interface.
-
Fine-tuning the Design: Experience the true pleasure of customization. Adjusting the height, width, and margins of the text block optimizes your page layout while maintaining a balanced and visually appealing design.
This level of explicit content orientation and design specification is a testament to Carrd’s user sensitivity. But, let’s not stop here. Time to bring in those captivating visuals!
Uploading Images
A picture, they say, is worth a thousand words. Let’s make those words count by uploading relevant and engaging images to your Carrd. Here, we provide simple steps to point you in the right direction:
-
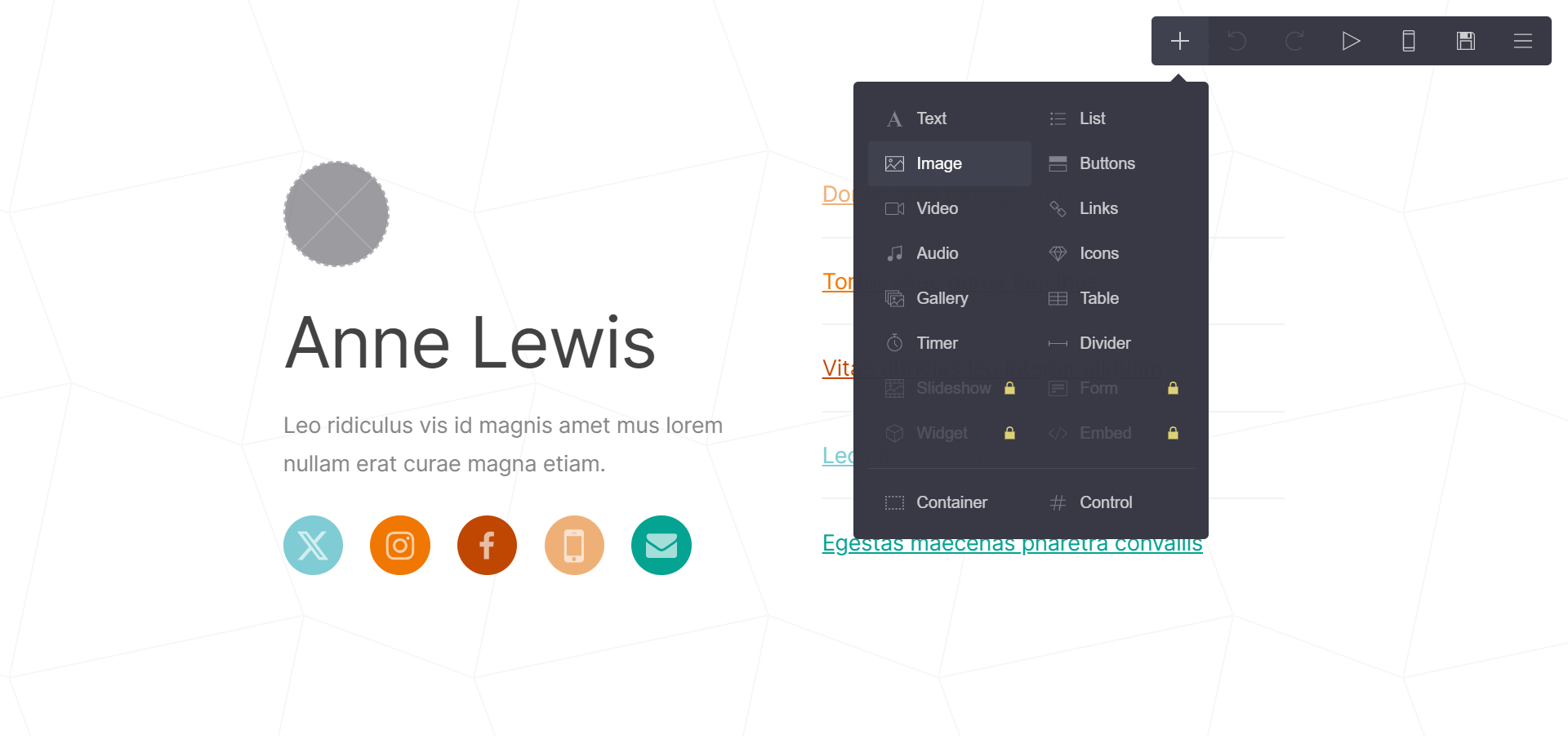
Select Image Element: Right on the panel is an option labelled “Image”. A click is all it takes to get started.
-
Choose your Image: Yet another way Carrd lets you express. Choose an image file from your folder that captures the essence of the message you want to communicate.
-
Customize to Suit: Once upload is complete, reshape the image as required. With Carrd’s flexible design, adjusting the height, width, and margins comes easy.
From managing your text to uploading images, Carrd empowers you with simple yet effective tools to majorly spruce up your Discord’s community engagement, making your space more appealing and truly personal. It’s a manifestation of the fact that a well-designed Carrd can, indeed, boost user activity in Discord communities. Victory, they say, is in the details. So go ahead, create, customize, display! Your Carrd community on Discord awaits your touch.
Enhancing Your Carrd with Additional Features
Today, we’re diving deeper into enhancing your Carrd presence on Discord. With Carrd’s robust feature set, you can easily jazz up your site with icons, slideshows, dividers, buttons, and, yes, even countdowns.
Adding Icons and Slideshows
Icons breathe life into your Carrd, and Discord-themed ones resonate with your community. To insert icons, head to the button element. Carrd offers a plethora of icons, including the Discord logo and apparel-related ones. Slideshows, on the other hand, give your Carrd an immersive feel. For a dynamic slideshow, use Carrd’s background element. You’re free to upload personal images or use free resources like Unsplash.
Inserting Dividers and Buttons
Carrd lets you get creative with dividers and buttons. You can create a makeshift divider using dashes or underscores. It’s a nifty trick that conserves your elements, especially for free accounts with only 100 elements. Also, fitting custom dividers into your Carrd can enhance its aesthetic. Adding buttons is as simple as using the button element, providing an interactive touch to your site.
Setting Up Countdowns
Countdowns add an exciting edge to your Carrd, ramping up user engagement. To setup a countdown, simply use Carrd’s Countdown Pro and command attention with an irresistible countdown to your next big event or launch. Now, your audience will always be in the loop!
Modifying a Carrd to suit your Discord needs is now smoother with these features. A compelling Carrd can step-up your Discord engagement, and play a pivotal role in promoting your server, community hubs, or events. So, get creative and watch your user activity amplify.
Click here to master making a Carrd website
Linking Your Carrd to Discord
After the creation and customization of your Carrd, connecting it to Discord enhances visibility and engagement within your online community. This interaction allows smooth communication and user activity between your Carrd and Discord server. It entails defining personal links and embedding your Carrd into Discord.
Adding Personal Links
The establishment of personal links promotes an interactive and seamless connection between your Carrd website and Discord. Primarily, you find and select your Discord ID. It’s possible by enabling Developer Mode within Discord’s settings. Once your ID is accessible, use the format https://discord.com/users/<YourDiscordID> in creating a link to your Discord profile.
Following profile link creation, append this link to your Carrd. You can achieve this through the “Links” or “Buttons” element of Carrd’s interface. The benefit here is immediate: Your Discord profile becomes a clickable aspect of your Carrd site, enabling visitors to easily explore your communities and engage with your content.
Embedding Your Carrd into Discord
Embedding your Carrd into Discord improves your online presence across platforms. To achieve this, share your Carrd link directly in a Discord server for members to access. Alternatively, take advantage of creating a Discord bot for automatic link sharing. The bot does the work, leaving you free to focus on user engagement. By embedding Carrd within Discord, you carry your professional aesthetic from your landing page to your community hub.
Remember to publish and test your Carrd link afterward. This crucial step verifies functionality and ensures users experience no difficulties accessing your profile from the Carrd site. Here, quality control becomes a top priority: Before going live, always make sure your links work as intended.
So, to bind the online community together, linking Carrd to Discord serves as a powerful tool. It not only drives user activity but also enriches engagement with a consistent and interactive environment across platforms.
Publishing Your Carrd Website
After designing a Carrd website that aligns with your Discord community, the remaining steps involve getting your site ready for the world to see. You can optimize your Carrd by adjusting the language setting, publishing, and testing.
Previewing Your Carrd Website
Before publishing your Carrd website, it’s critical to conduct a thorough review. Leveraging Carrd’s “Preview” feature, scan your site to verify all the elements align with your initial design and functionality plans. For example, inspect that the Discord widgets function correctly and display the necessary information.
Also, check areas that users interact with, such as forms and timers, to confirm they’re working as designed. Bear in mind, your Carrd’s appearance may vary based on the device it’s viewed on. So, incorporate responsive design principles to ensure your website looks and functions well on all devices, desktop and mobile.
Setting the Language
Also, consider the global scope of Discord and its diverse user base. If your Carrd targets non-English speaking Discord communities, adjust the language settings accordingly. Carrd allows you to configure your webpage so that individuals speaking different languages can engage with your content. Remember, people appreciate when they read information in their primary language— it could be the detail that draws them onto your Discord server.
Publishing Your Carrd to your Targeted Audience
When your site is ready to go live, Carrd’s “Publish” button allows for quick and efficient website dissemination. Prepare to push your Carrd out into the public domain and start accommodating traffic. Your website can live on a custom domain, which complements brand consistency, or a Carrd URL. Depending on the level of customization you need, you can also enhance your site’s security by adding a custom domain with SSL support.
From this point, you’re ready to share your Carrd website with your Discord community. Your meticulously designed site, filled with engaging content and detailed information about your Discord server will finally serve its purpose— attracting more visitors and deepening community engagement.
The last stage of Carrd site implementation involves diligent monitoring and analytics tracking. Keep learning from your audience’s behavior and optimizing your Carrd based on the insights. This, in turn, allows for improved visibility and increased engagement with your online communities, thereby strengthening your digital presence.
Conclusion
We’ve walked you through the process of creating and optimizing a Carrd website for Discord. We’ve shown you how to personalize your Carrd, include interactive elements, and optimize it for a global audience. Also, we’ve discussed the importance of monitoring analytics to enhance engagement within your online communities. Now, it’s your turn to put these steps into action. By doing so, you’ll not only drive traffic but also improve your visibility and strengthen your digital presence across platforms. So, go ahead and create a Carrd that resonates with your Discord community. It’s time to take your online engagement to the next level!